What is Bootstrap, and why is version 5 important?
If you're a website owner, then you know that keeping your site up-to-date is essential. And if you're not yet using Bootstrap 5, then you're missing out - it's the latest and most advanced version of the most used front-end framework. Bootstrap is the most popular HTML, CSS, and JavaScript framework for creating responsive, mobile-first websites, and the latest version is packed with new features and improvements, which we’ll tell you all about!
So, get boot-strapped in and let us guide you through everything that you need to know…
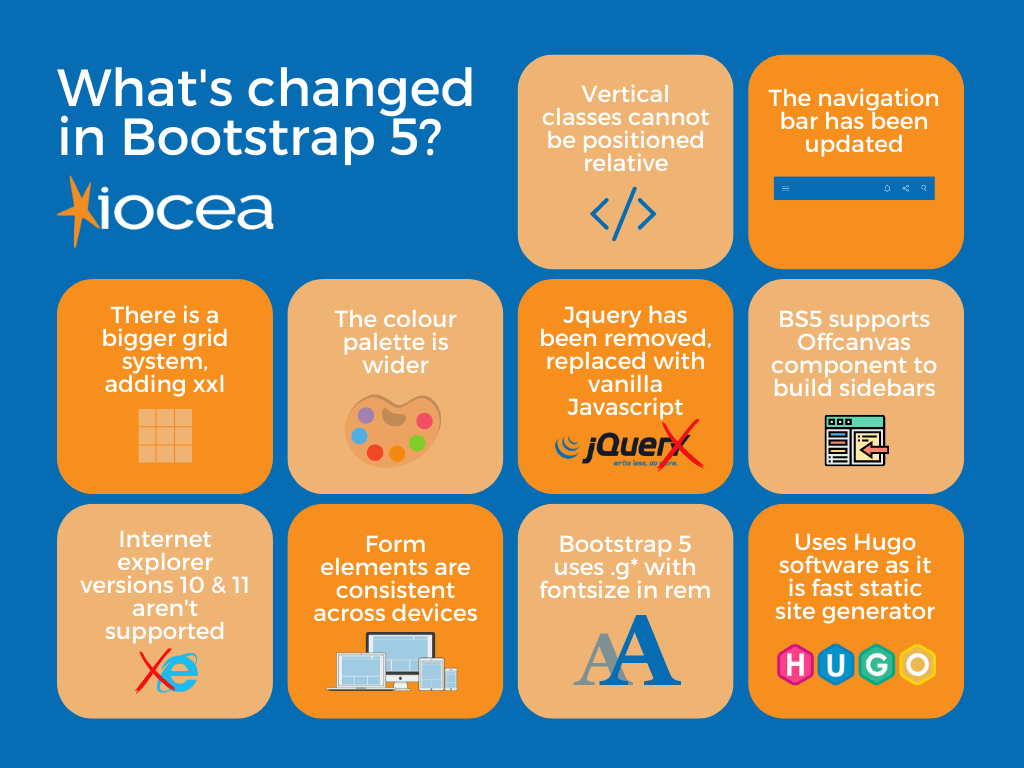
What are the new features of Bootstrap 5?
Bootstrap 5 was officially released in June 2020, but updates are on-going and there are new developments being made regularly. The newest version of Bootstrap included long sought-after changes, which allow users to make the most of their front-end, manage code easier and create a more visually appealing website.

Here are
the most notable updates in Bootstrap 5:
- There is a bigger, more advanced Flexbox grid: Bootstrap 5 includes xxl, as well as xs, sm, md, lg, and xl, which were the previous 5 tiers of Bootstrap 4. In this advanced grid system, columns don’t have relative positions.
- Users have access to additional colours, and Gutter fontsize has changed: On Bootstrap 5, there is a larger colour palette with various shades to choose from, and it uses .g* with fontsize in rem (opposed to .glutter with fontsize in px). These changes mean that you can get much more creative with your web design.
- Jquery has been removed: In Bootstrap 5, Jquery has been removed as a requirement, as this saved 85KB of minified JavaScript, thus reducing page speeds to help websites perform better in Google search. Instead, Bootstrap 5 provides jQuery replacement features in vanilla JavaScript.
- Internet explorer versions 10 and 11 are not supported, nor is Jumbotron: Bootstrap 5 no longer supports Internet Explorer, which has likely been decided because IE’s market share has dropped below 3%, even among Desktop PC users. Bootstrap are keeping up with changing user trends and requirements, tailoring solutions to more relevant browsers instead.
- Form elements are consistent across devices: In Bootstrap 4, radio buttons and checkboxes have different looks in different OS and browsers. However, in Bootstrap 5, the look of form elements will not change across browsers, but they can be customized and controls can be added.
- Utilities can be modified and it has it's own SVG icons: At long last, Bootstrap 5 has given us the freedom to modify and also create our own utilities! Not only this, but BS5 also has it's own SVG icons so that we no longer have to use font-awesome for icons.
- The navbar has been updated: In Bootstrap 4, there was an inline-block property and a white dropdown as default for dropdown-menu-dark class. However, in Bootstrap 5, the inline-block property is removed and there is a black dropdown as default for dropdown-menu-dark class.
- The static site generator has changed: Instead of Jekyll, Bootstrap 5 uses Hugo software as it is fast static site generator.
- RTL support is enabled: Bootstrap 5 enables Right to Left switching, which was not available in Bootstrap 4.
- BS5 supports Offcanvas component: The new Bootstrap version enables Offcanvas, which can be used to build hidden sidebars into your project for navigation, shopping carts, and more.
Why is it important to upgrade to Bootstrap 5?
Bootstrap 5 brings with it a whole wealth of benefits for your front-end development, which really shouldn’t be missed out on. Whether you are currently using bootstrap 4 or another web development framework, upgrading to Bootstrap 5 is the next step for your site! For one thing, BS5 offers an extensive library of new features and tools that can help improve the functionality and performance of your website. Whether it's enhanced stylesheets for layout and formatting, a more intuitive grid system to simplify page design, or better integrated functionality, Bootstrap 5 has what you need to take your web development to the next level.
In addition, upgrading to bootstrap 5 will allow you to stay up-to-date with the latest in web development trends and best practices. With so many changes happening in this rapidly evolving industry, it is important to stay abreast of new technologies if you want your site to remain competitive. So why wait?
How can you upgrade to the latest version of Bootstrap?
With the help of our Lincoln website developers, upgrading to Bootstrap 5 is simple.First, we will need to assess the current state of your website and identify any issues that may impact the upgrade process, such as broken links or out-of-date content. Next, we will select a new bootstrap framework that best meets the needs of your website, whether it is the latest version or one of its previous iterations. Finally, our developers will update any elements of your website that are impacted by the bootstrap change, such as themes and associated code.

Once we’ve completed the tasks above, we’ll conduct extensive testing to ensure that everything is as it should be, before the updated site goes live. From here, your website will be ready to reap the benefits of the newest front-end framework! Get in touch with our team today to see how we can assist you on the next step of your website journey.